Ruby RSpec導入
インストール
この本のまとめです。
とても良いと思います。

gem install rspec
テストファイル作成
- テストファイルは filename_spec.rb と名付けるのが一般的
Rspecがあれば、他にドキュメントいらないと言われている。
Rspecのドキュメントはこちらがいいかな relishapp.com
テストファイルから tanto_spec.rb
require_relative 'tanto' describe Tanto do //インスタンス生成の書き方 let(:tanto) { Tanto.new } //example以下でテストしたいことを記載 日本語でかけるので良いと思う example '担当の給料は基本給と同じ' do //expectメソッドで、関数を呼んで期待値を記載する。 eq で等しくなるほかはドキュメント参照 expect(tanto.calculate_salary(100)).to eq 100 end end
tantoクラス shainを継承している
require_relative './shain.rb' class Tanto < Shain def standup puts "担当は慌てて起立しました" end def calculate_salary(kihonkyu) kihonkyu end end
shain クラス これをtantoではオーバーライドしている
class Shain def standup puts "社員はとりあえず起立する" end def calculate_salary(kihonkyu) kihonkyu end end
テストを自動化するのに .rspecファイルを作成
その為に rakeをインストール=>ビルドするツール
$ gem install rake //== Fetching: rake-12.3.2.gem (100%) Successfully installed rake-12.3.2 Parsing documentation for rake-12.3.2 Installing ri documentation for rake-12.3.2 Done installing documentation for rake after 0 seconds 1 gem installed
Rakefile を作成
require 'rspec/core/rake_task' RSpec::Core::RakeTask.new(:spec) do |spec| spec.pattern = FileList['*_spec.rb'] end task default: :spec
これで
rake
だけで、_spec.rbのファイルを全て実行できる。
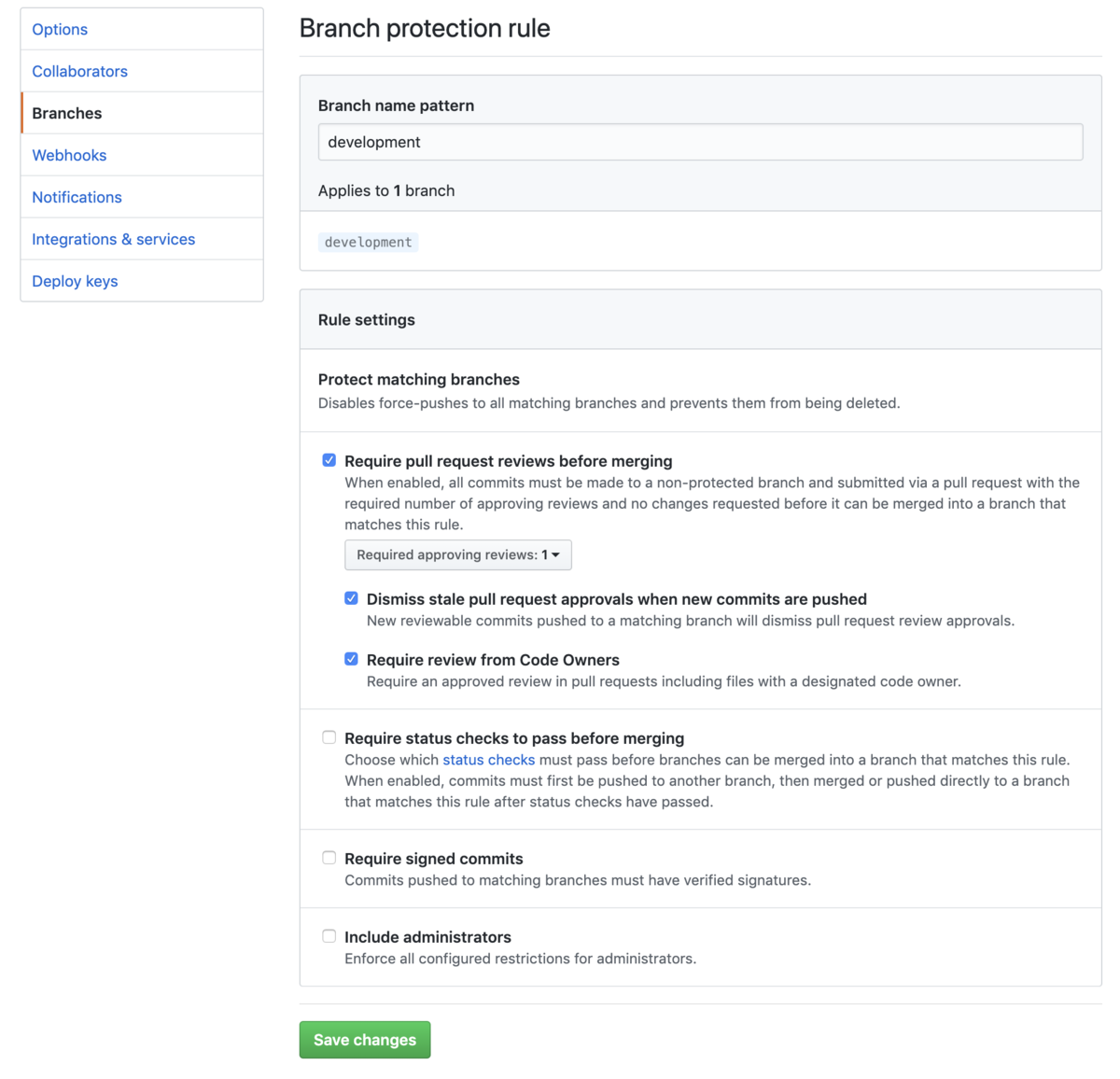
Git 共同作業者がマージできないようにする。
設定するだけ。 忘備録
これにチェックすると、コメントしないとmergeできなくなる。
いいですね。

gulp(ガルプ)の利用について 忘備録
参考にさせていただきました。
https://dotinstall.com/lessons/basic_gulp
gulp とは
SCSSなどで記述すると、コンパイルしてCSSにする必要がある。
多少の変更でもコンパイルするのはめんどくさい。
それで、保存した時のタイミングで自動的に、コンパイル処理を走らせたりする。
それをタスクラナーという。
本家サイト
環境周りの知識
gulpはnode.jsのパッケージの一つ
node.jsはサーバー再度で動くJavaScript言語の一つと考えておくとよい。
よってnode.jsのインストールが必要。
node.jsのパッケージマネージャーの npmもインストールする。
//gulpをグローバルにインストールする。 sudo npm install gulp -g $ gulp -v //== CLI version: 2.2.0 Local version: Unknown バージョンが表示されたのでインストールされている //gulpのインストール $sudo npm install gulp //バージョン確認 $ gulp -v CLI version: 2.2.0 Local version: 4.0.1
package.json へ書き込んでいくのでそれを作成
プロジェクトのディレクトリにいって これでひな形を作成してくれる
npm init //対話型で作っていく。
できている

gulpファイルも必要なので
//--save-devのオプションで先ほど作成した package.json へこのgulpファイルを利用するんだよと書き込んでくれる npm install --save-dev gulp
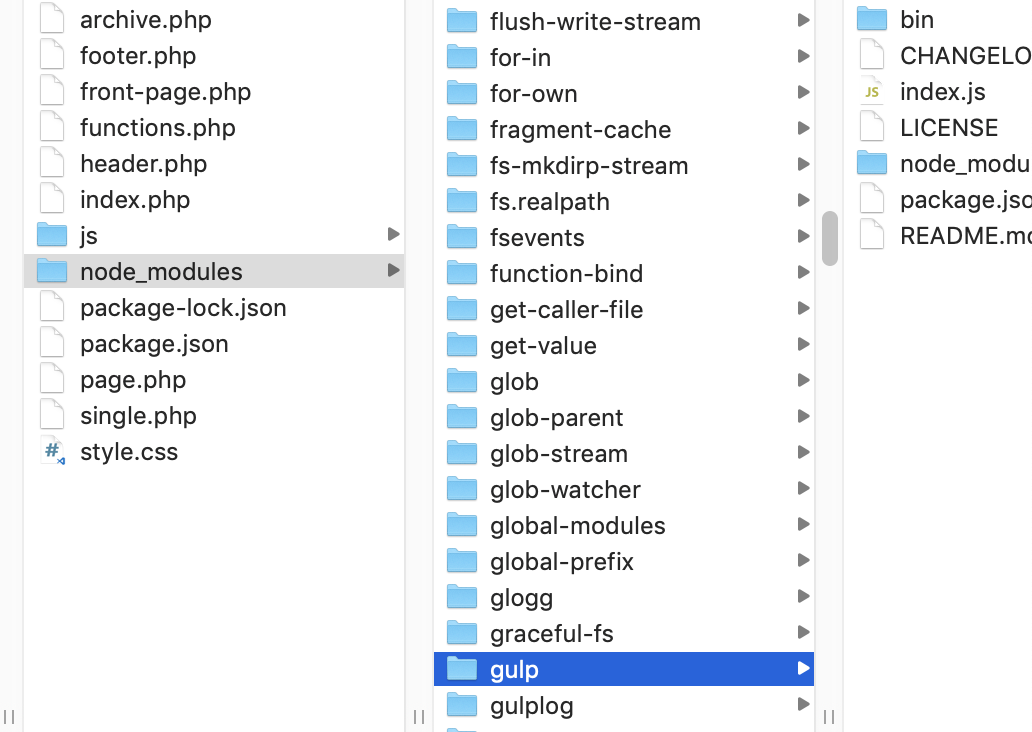
node_modulesのフォルダの中に gulpがインストールされている

package.jsonは大切。これがあるフォルダで npm install をするとまとめてモジュールをインストールしてくれる。
gulpで実行するファイルは gulpfile.js に記載していく ポイント
これは必須
var gulp = require('gulp');
//task関数 第一引数:関数名、第二引数 処理したいこと
//呼び出しは gulp hoge
gulp.task('hoge', function() {
console.log('hello world!');
});
//デフォルトを設定
gulp.task('default', ['hoge']);
gulpの監視
特定のファイルに変更があった場合、taskを走らせるもの gulp.watch 定義
//ここでインスタンスにする
const glap = require('gulp');
watch(['input/*.js', '!input/something.js'], function(cb) {
// body omitted
cb();
});
//書き方
watch(globs, [options], [task])
- 第1引数
文字列、配列
監視するファイル
-第2引数 配列
第3引数
配列
実行するタスク
ブラウザをリロードする。
特定の変更があったときに、ブラウザを自動でリロードするようにする。 必要なもの
- ip address ローカルで開発している場合普通はlocalhost
ip a で調べられる
//web-serverをインストール npm install --save-dev gulp-webserber
実装
const webserver = require('gulp-webserver');
//監視対象を.src配下の全てのhtmlにした
gulp.task('watch', function() {
gulp.watch('./src/*.html', ['html'])
});
//
gulp.task('webserver', function() {
//ファイル場所は./dist
gulp.src('./dist')
//つなげる
.pipe(
webserver({
//IPアドレス
host: '192.168.39.42',
//リロード設定
livereload: true
})
);
});
//デフォルトで今設定した関数 webserver を実行するようにする
gulp.task('default', ['webserver']);
PHP パラメータのわたし方 忘備録
クエリを受け取るには $_GET を利用する
a タグのリンク先に ? に続けて記載する
<a href="show.php"?name=Bob>
$_GET の中身はハッシュになっている。 Rails のparams と同じ
$_GET = array(
//キー 値
'name' => 'Bob'
)
SCSSファイルのコンパイル方法
SASSファイルのコンパイルについて
SASSはコンパイルしてcssファイルに変更する必要がある。
- まずnode.jsをダウンロードする。
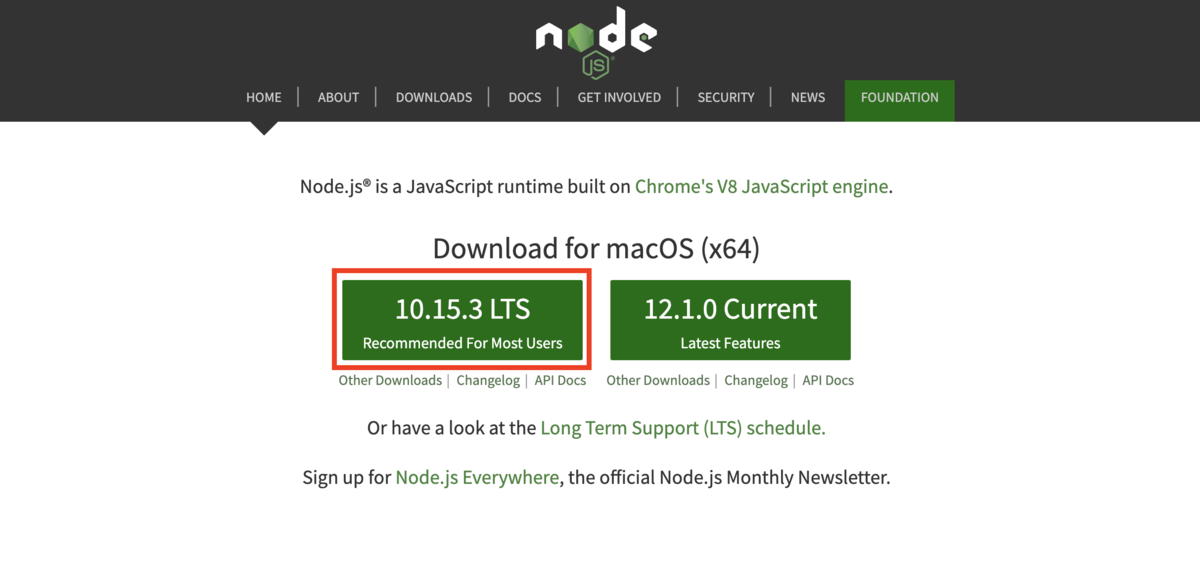
ダウンロードサイト 本家
左側のLTSの方をダウンロードする。安定版

コマンドラインで確認
$ node --version //==OKですね v10.14.2
glup(ガルプ)をインストールする。
gulpとは自動的に、ファイルをビルドしてくれる便利なものです。 作業内容を随時登録できるので、勝手にビルドすることなどありません。
詳しくはこちらを御覧ください。 参考サイト 現場で使えるgulp入門 - gulpとは何か | CodeGrid
//-g はグローバルへインストール、どこのフォルダでも同じものが利用できるということ $ sudo npm install gulp-cli -g //確認 $ gulp --version //==OKですね。 CLI version: 2.2.0
作業フォルダへ移動して
$ sudo npm install gulp $ gulp watch
これで、wordpressファイルを保存したら、自動的にブラウザのリフレッシュしてくれる。
Windows でLinuxコマンドを利用する方法
windowsは簡単なbash のコマンドも使えない。
大変である。 解決法
git bash をインストールする。
ダウンロードサイト
これで一通り、linuxのコマンドが利用できるようになる。
プログラミングを勉強したいなら、そもそもwindowsは買ってはいけない。 MACを買うべし!
グーグル本社の内部の風景を見たけれど、PCは全てMACだった。 当たり前。
めでたしめでたし
Swift4 カスタムセルの作り方
他の記事が古かったり、いい記事がなかったのでまとめます。
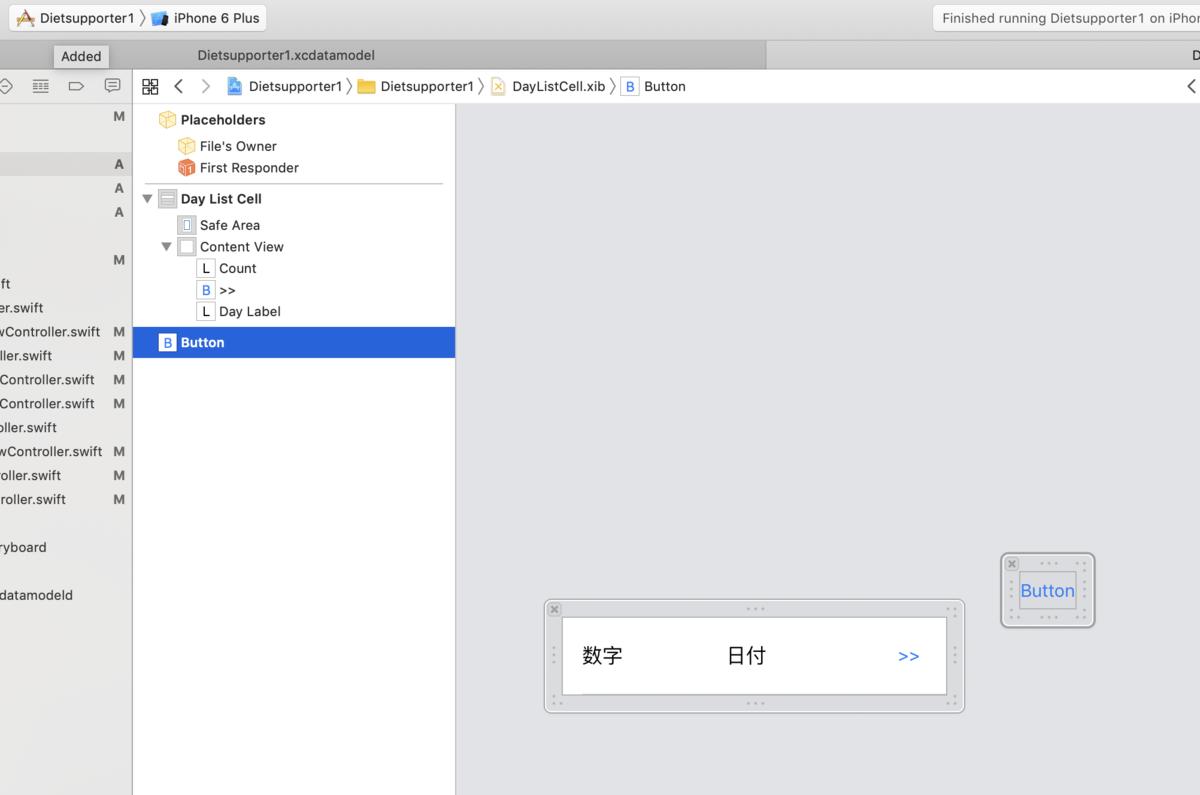
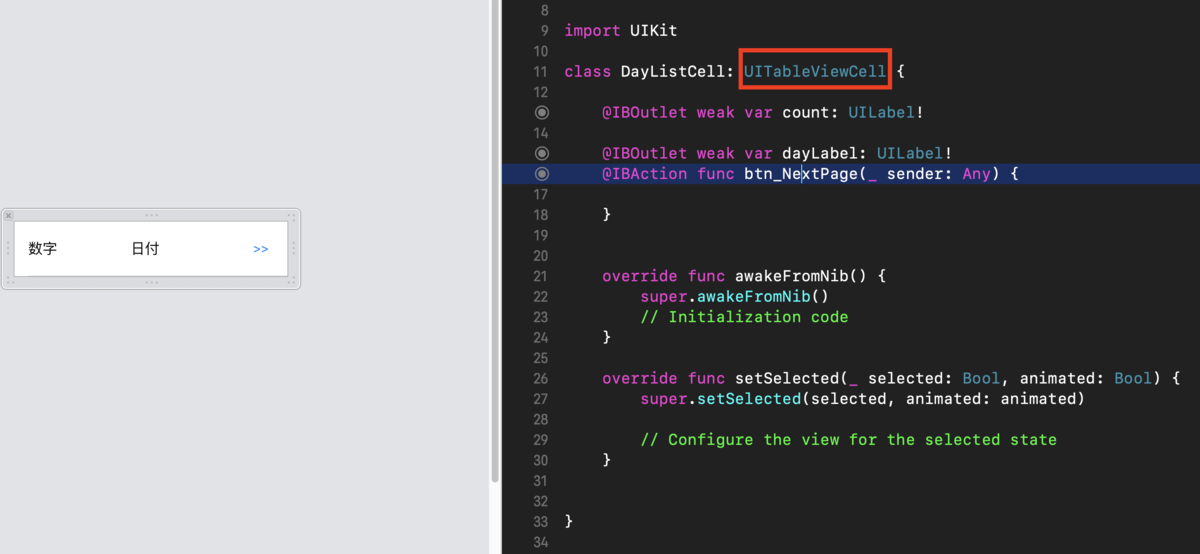
xibファイルの作成
ポイントはUITableViewCell を継承したクラスを作成すること
画面はそれぞれ@IBOutletで接続しておく。

実装するクラスでセルを登録 registerメソッドを利用
ここではPlanCellという名で登録している。ここはどんな名前でも良い。
ただ、あとでこの名前を使うので注意 ここでViewを作るのでStoryBoardには、cellを配置しなくても良い 当然 identifiyer も不要
super.viewDidLoad() tableView_plan.delegate = self tableView_plan.dataSource = self //登録 self.tableView_plan.register(DayListCell.self, forCellReuseIdentifier: "PlanCell") }
tableViewの記述
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { // セルを取得する 先程のPlanCell よってキャストも必要ない let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "PlanCell", for: indexPath) // セルに表示する値を設定する cell.textLabel!.text = plans?[indexPath.row].name return cell }
ちなみに画面外にボタンが配置されていてエラー
これで1Hもったいない