SCSSファイルのコンパイル方法
SASSファイルのコンパイルについて
SASSはコンパイルしてcssファイルに変更する必要がある。
- まずnode.jsをダウンロードする。
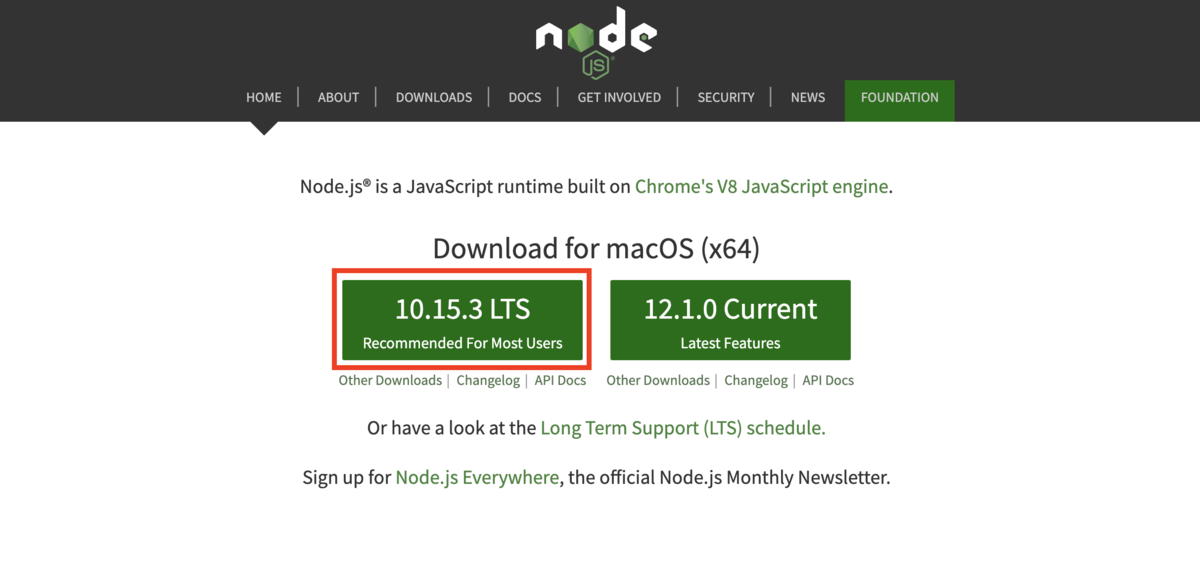
ダウンロードサイト 本家
左側のLTSの方をダウンロードする。安定版

コマンドラインで確認
$ node --version //==OKですね v10.14.2
glup(ガルプ)をインストールする。
gulpとは自動的に、ファイルをビルドしてくれる便利なものです。 作業内容を随時登録できるので、勝手にビルドすることなどありません。
詳しくはこちらを御覧ください。 参考サイト 現場で使えるgulp入門 - gulpとは何か | CodeGrid
//-g はグローバルへインストール、どこのフォルダでも同じものが利用できるということ $ sudo npm install gulp-cli -g //確認 $ gulp --version //==OKですね。 CLI version: 2.2.0
作業フォルダへ移動して
$ sudo npm install gulp $ gulp watch
これで、wordpressファイルを保存したら、自動的にブラウザのリフレッシュしてくれる。