Rails 開発-1 Bootstrapの導入
application.html.erb
BootstrapとJavaScriptを読み込み
Bootstrap本家サイト GitHub - twbs/bootstrap-rubygem: Bootstrap 4 rubygem for Rails / Sprockets / Hanami / etc
gemはこんな感じ
gem 'bootstrap', '~> 4.0.0' gem 'mini_racer' gem 'autoprefixer-rails', '~> 9.3', '>= 9.3.1' gem 'sprockets-rails' gem 'jquery-rails'
app/assets/stylesheets/application.scss
に書き加える。cssファイルしなかに場合は、scssにリネイムする。
@import "bootstrap";
を加えて = require and = require_treeは削除 Bootstrapを利用できなくなるので
application.jsに下記を追加
//= require jquery3 //= require popper //= require bootstrap-sprockets
ここでBootstrapがきいているかチェック 画面がおかしかったの
app>asset.stylesheetの中におかしなファイルができていた
application.css
application.css.map
これを削除すると、画面がもとに戻る。 Bootstrapも効いている。
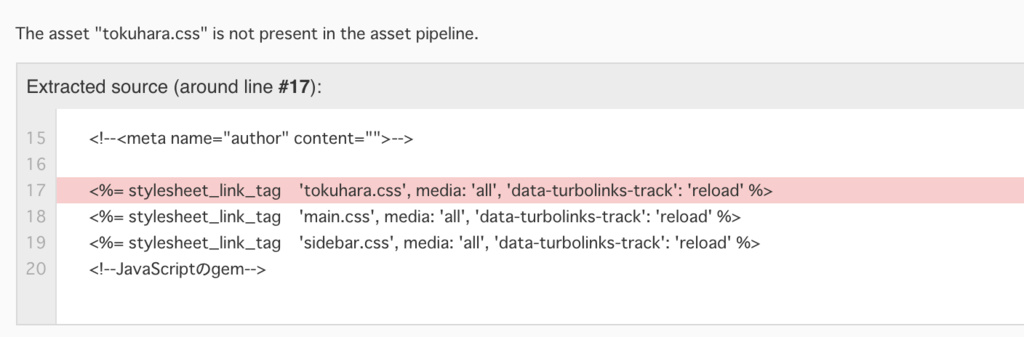
でエラー

config/initializers/assets.rb に読み込むcssを記載 ディレクトリごと読み込みたい場合は
config.assets.precompile += ['directory/*']
config>initializer>asset.rb
Rails.application.config.assets.precompile += ['clients/*']
 Bootstrapも効きました。
Bootstrapも効きました。
しかしrequire rails-ujsが2回呼ばれるエラー

画面のファイルの
//= require rails-ujs
を削除すると呼ばれなくなった。 bootstrapとかぶっているgemのようだ。