swift Parse server についてまとめてみる
import Parse
podは省略しますね。
newのときは PFObject(className: "Xxxx")
saveInBackground を使うと保存できているかどうかの確認が可能
updateのとき
PFQuery(className: "Xxxx")でgetして
getObjectInBackground メソッドでupdat クロージャー利用
import UIKit import Parse class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() let tweet = PFObject(className: "Tweet") tweet["text"] = "Good morning!" tweet.saveInBackground { (scceeded, error) in if (scceeded){ print(tweet) }else{ print("error") } } let query = PFQuery(className: "Tweet") query.getObjectInBackground(withId: "AIhZtJ6zhX") { (object, error) in if let comment = object{ comment["text"] = "Good night!" comment.saveInBackground { (succeeded, error) in if (succeeded){ print("good night") }else{ print("error") } } }else{ print("error") } } }
swift reduce使い方
swift reduce使い方
reduceはクロージャーで与えられた一連の要素を結合するときに利用する
例
ans_array = [8, 7, 9] //0は初期値 a ,b には配列のはじめと2番めが入る その次は a + b の結果がa に入りその次の配列の要素 9が bに代入される let ans = ans_array.reduce( 0, { a, b in a + b })
reduceは第一引数に初期値の値を入れる。その後はクロージャー
配列の合計値を求めるときに便利ですね。
Django アプリ手順書 忘備録
$ django-admin startproject mysite3 #setting.pyでどこからでも接続できるようにしておくこと $ python3 manage.py runserver 8080 これでサーバー起動 #appも作成する python3 manage.py startapp myblog
モデルを作成
Topic subject : CharField 255 question: TextField 4000
INSTALLED_APPSにadd
マイグレーションファイル生成
$ python3 manage.py makemigrations
マイグレーション実行
python3 manage.py migrate
shellにはいって確認
python3 manage.py shell
chapter3
admin user作成
python3 manage.py createsuperuser
myblog/admin.pyに登録して作成したモデルを見れるようにする
urls.pyを変更してboard_topics関係のルーティングを作成
まずview.pyでindexを表示
board_topics function:を作成 すべて取ってくる
chapter4
boostrrapの導入 mysite/mysite/settings.py: board_topicsの修正
chapter5
create メソッド new_topic
base.htmlの作成
chapter6
view_topicメソッド show
delete メソッド getメソッド
chapter 7
update メソッド edit_topic バリデーションの処理
バリデーションをきれいにする django-widget-tweaksのライブラリの追加
pyenv installで「zlib not available」エラー
結論 pyenvのインストール環境構築が違っていると zlib not availableエラーがでる。
はじめは素直に zlibをmacに入れる
$ brew install zlib zlib is keg-only, which means it was not symlinked into /usr/local, because macOS already provides this software and installing another version in parallel can cause all kinds of trouble. For compilers to find zlib you may need to set: export LDFLAGS="-L/usr/local/opt/zlib/lib" export CPPFLAGS="-I/usr/local/opt/zlib/include" For pkg-config to find zlib you may need to set: export PKG_CONFIG_PATH="/usr/local/opt/zlib/lib/pkgconfig"
指示に従って .bash_prifile を編集 //homeフォルダへ移動 cd ~
$ vi .bash_profile
iを押して入力モードへ(インサートの略) 今回はこの行だけを追加、他のpathはあったので
export PKG_CONFIG_PATH="/usr/local/opt/zlib/lib/pkgconfig"
ESCを押して : を押すと編集モードを抜ける
: wq
と入力して(書き込んで、やめる)戻る
そのあと設定を反映
$ source .bash_profile
再度インストールするも エラー
zipimport.ZipImportError: can't decompress data; zlib not available make: *** [install] Error 1
pyenvの公式サイトを見ると
//これでチェック $ pyenv shell pyenv: shell integration not enabled. Run `pyenv init' for instructions. $ pyenv init # Load pyenv automatically by appending # the following to ~/.bash_profile: eval "$(pyenv init -)"
言われたとおりにする
vi ~/.bash_profile 追記して eval "$(pyenv init -)" $ source ~/.bash_profile
pyenvを正しくセットアップしたことを確認する方法
$ which pyenv /usr/local/bin/pyenv //pathの確認 見やすいために赤色にしている 結局なかったpyenv のインストールが正しくされていない $ echo $PATH | grep --color=auto "$(pyenv root)/shims"
pyenvの公式ページを参照して
$ echo 'export PYENV_ROOT="$HOME/.pyenv"' >> ~/.bash_profile $ echo 'export PATH="$PYENV_ROOT/bin:$PATH"' >> ~/.bash_profile
めげずに挑戦
$pyenv install 3.6.0 Installed Python-3.6.0 to
結論 pyenvのインストール環境構築が違っていると zlib not availableエラーがでる。
Swift マテリアルデザイン テキストフィールド
実現したいこと

xibファイルをまず作成
ここのTOPlayoutを @IBOutletで接続しておくことがポイント

サイズ、constraintsはこちら




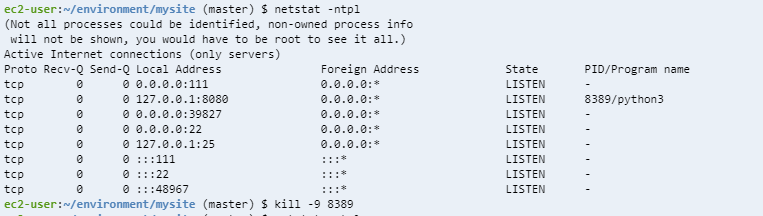
WEBサーバー kill方法
cloud9にて多数WEBサーバーが起動してportを掴んで動かなくことがある
netstat -ntpl を利用
プロセスを確認して
kill -9 "プロセスID"

wordpress API 忘備録
WordPress APIは標準で利用可能
urlの最後にwp-json/wp/v2/posts をつけるとjsonオブジェクトが返却される
https://*********.com/wp-json/wp/v2/posts?per_page=2
こんなイメージ

2ページ分取得したいときは、?per_page=2をつける
https://*********.com/wp-json/wp/v2/posts?per_page=2
検索時は ?search=******
https://*********.com/wp-json/wp/v2/posts?search=******