GoogleCrom デベロッパーツール利用法 忘備録
ほとんどJavaScriptの利用になると想定される。
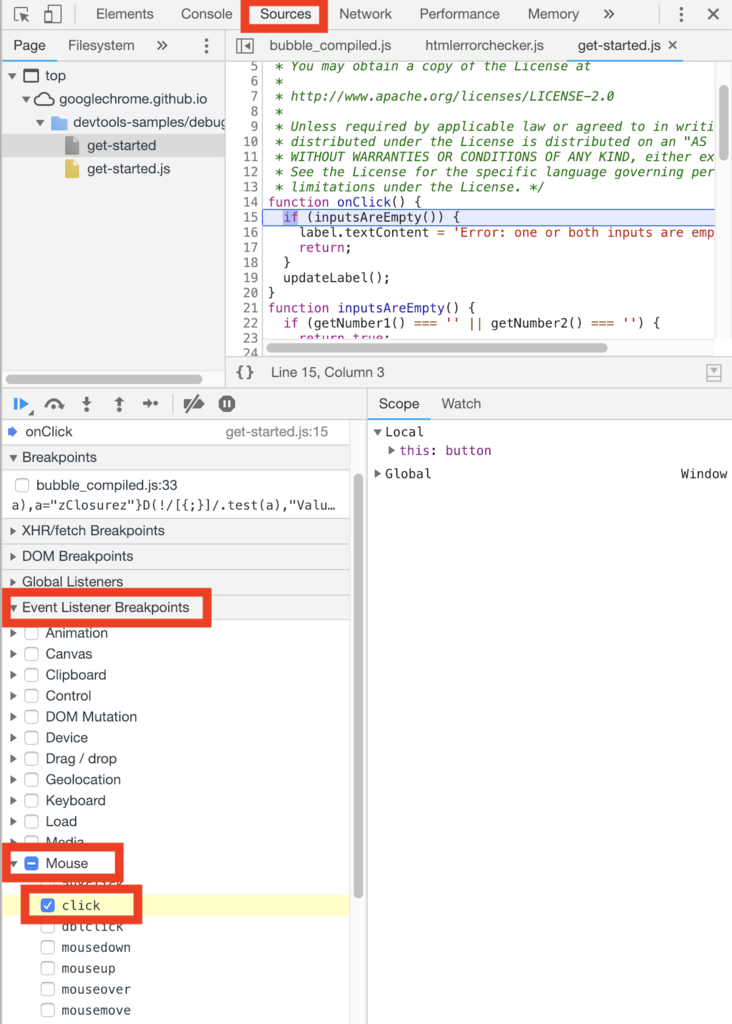
[Sources] >[Event Listener Breakpoints] >[Mouse]>[click]
ここが一番大切
これでクリックされたときに、どの関数が呼ばれているかわかる

watchで型を確認できる
typeof 変数名
一番下のコードエディタで計算することも可能
上部右のソースパネルで変数などを変更して保存する。
そうするとその変更された変数で実行される。
参考サイト
グーグルは親切ですね。
Chrome DevTools で JavaScript をデバッグする | Tools for Web Developers | Google Developers